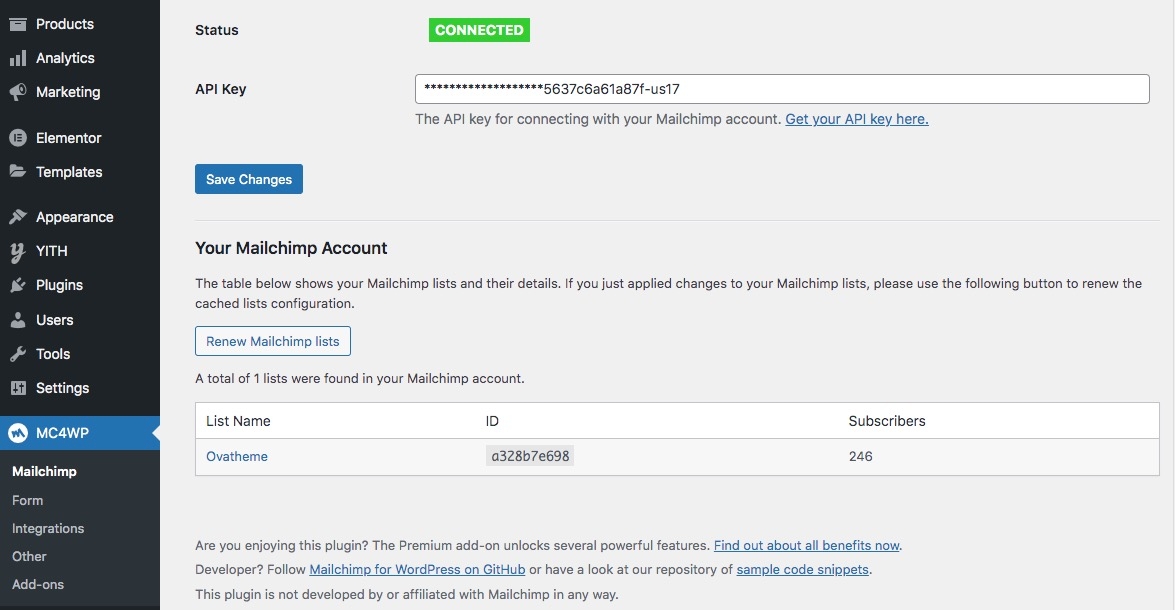
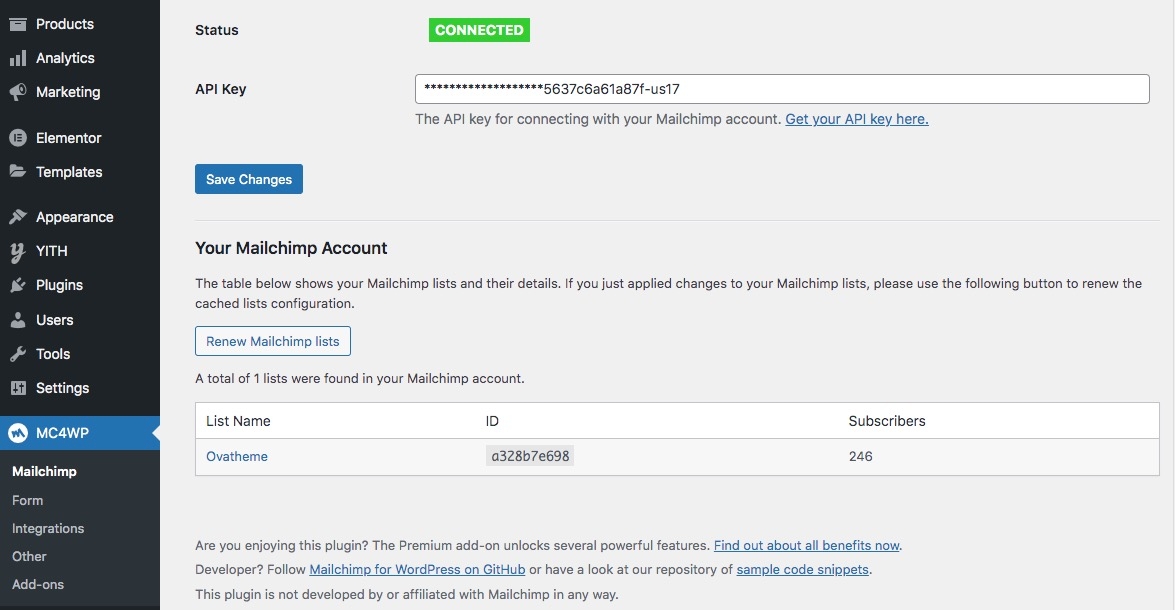
Mailchimp


Last updated


Last updated
<div class="ova-mc4wp-form">
<input type="email" name="EMAIL" placeholder="Email Address" required />
<button type="submit">
Subscribe <i class="fas fa-chevron-right" aria-hidden="true"></i>
</button>
</div>
<p style="display:none">
<label>List choice</label>
<label>
<input type="checkbox" name="_mc4wp_lists[]" value="Ovatheme" checked> <span>Ovatheme</span>
</label>
</p>